En este articulo vamos a ver como instalar bootstrap en Laravel mediante npm. Necesitamos tener npm instalado y un proyecto en Laravel.
Instalación de bootstrap
Ejecutamos el siguiente comando en la raíz del proyecto Laravel:
npm install bootstrapCon esto lo que hacemos es descargar a la carpeta node_modules la librería bootstrap.
Veremos que se muestra algo como esto:

Y una vez el comando se completa se nos modifican 2 archivos, por un lado vemos en el archivo package.json que se ha instalado la última versión estable de bootstrap:

Y por otro vemos en package-lock.json que se registra lo que se descargó exactamente:

Creación de archivos CSS y JS
Una vez tenemos el código de bootstrap descargado en al carpeta de node_modules lo que tenemos que hacer es crear los archivos CSS y JS que serán leídos por el navegador y con esto tendremos boostrap cargado.
Dependiendo de las versiones de Laravel es posible que tengamos el archivo resources/scss/app.scss o no, si no lo tenemos lo creamos y añadimos la siguiente línea:
@import '~bootstrap/scss/bootstrap';Ahora nos vamos al archivo webpack.mix.js y comprobamos que la constante mix tenga los métodos js y sass con los siguientes parámetros:
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');Lo que hacemos es decirle a Laravel mix que compile el código de la entrada generando un archivo de salida en este caso el código del archivo resources/js/app.js lo compilará en el archivo public/js/app.js y el código de resources/sass/app.scss en public/css/app.css
Ahora ejecutamos el comando npm run para generar los archivos de public (usaremos prod para producción o dev para desarrollo):
npm run prodCarga de archivos CSS y JS por el navegador
Añadimos en el head la carga de los archivos css:
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
Y al final del body cargamos el archivo js:
<script src="{{ asset('js/app.js') }}" defer></script>
Posibles errores
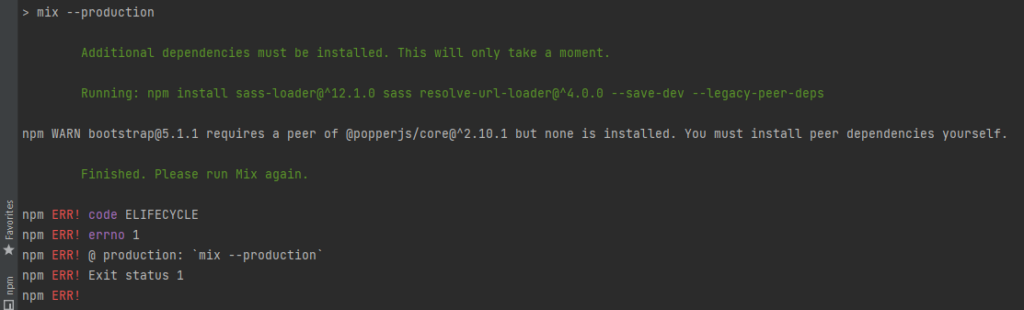
Si recibimos un error como este:
npm WARN bootstrap@5.1.1 requires a peer of @popperjs/core@^2.10.1 but none is installed. You must install peer dependencies yourself.

Es por que debemos tener instalado popperjs (esto solo pasa para poder instalar bootstrap ejecutamos el siguiente comando:
npm install @popperjs/core
Comentarios recientes