Fontawesome (https://fontawesome.com/) es una librería que nos proporciona un conjunto de iconos de forma gratuita que podemos usar en nuestra web. También dispone de un plan de pago para ampliar los iconos gratuitos. En este artículo vamos a ver como instalar fontawesome en laravel con npm y como usar sus iconos.
Instalación
Ejecuta el siguiente comando en la raíz del proyecto:
npm install --save @fortawesome/fontawesome-freeEn el archivo package.json verás que se añade la dependencia @fortawesome/fontawesome-free
Añade en el archivo resources\sass\app.scss la siguiente linea:
@import '~@fortawesome/fontawesome-free/css/all.css';Por ultimo ejecuta el siguiente comando en la raíz del proyecto:
npm run devComo usar los iconos
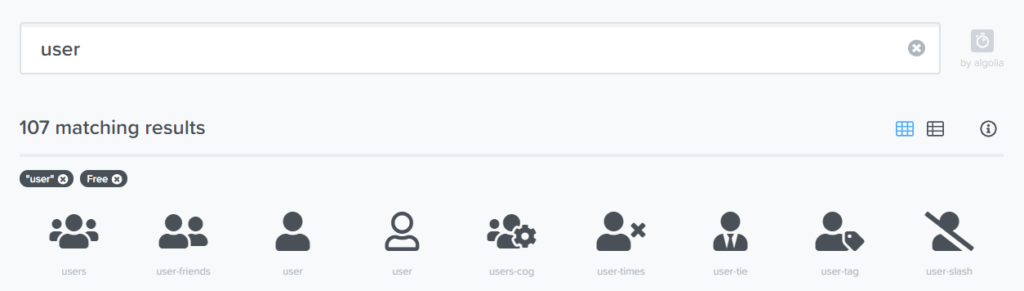
Lo único que tenemos que hacer una vez instalado es irnos al buscador https://fontawesome.com/icons?d=gallery y buscar el icono que necesitamos por emplo si escribimos «user» dentro de los iconos gratuitos nos salen los siguientes:

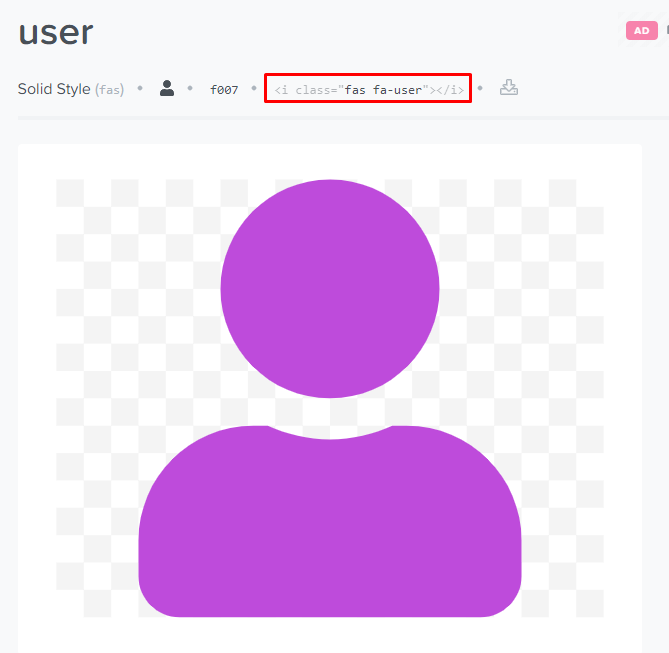
Seleccionamos el tercero y hacemos click en la etiqueta i, automáticamente esta etiqueta se nos copiará al portapapeles.

Lo pegamos en nuestra vista y listo:
<div class="card-body">
@if (session('status'))
<div class="alert alert-success" role="alert">
{{ session('status') }}
</div>
@endif
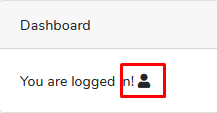
You are logged in! <i class="fas fa-user"></i>
</div>

Posibles problemas
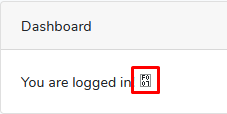
La ruta de los recursos no se genera correctamente y los iconos no se muestran. Por defecto solo funciona si tenemos la aplicación en la raíz del dominio, de lo contrario veremos esta imagen:

Es decir si la url de la aplicación es «http://localhost/laravel/public/» no va a funcionar, necesitaríamos tenerla en «http://localhost/». Si estas en local puedes crear un virualhost para que apunte a la carpeta public de la aplicación.
Otra solución es usar setResourceRoot por ejemplo:
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.setResourceRoot('../');
Donde antes teníamos un ruta como:
/fonts/vendor/@fortawesome/fontawesome-free/webfa-brands-400.eot?8e49b728413079dfd9ee45d0c58d54e4
Ahora tenemos la siguiente:
../fonts/vendor/@fortawesome/fontawesome-free/webfa-brands-400.eot?8e49b728413079dfd9ee45d0c58d54e4




Comentarios recientes