Laravel Mix proporciona una API fluida para definir los pasos de compilación de Webpack utilizando varios procesadores de CSS y JavaScript comunes
DEFINICIóN Oficial
El objetivo es, entre otras cosas, procesar todo nuestro código css, minificarlo y combinarlo en un solo archivo. Lo mismo para el código javascript, minificar, ofuscar y combinar todo el código en un solo archivo. Con laravel mix nuestras páginas web son mas seguras y rápidas.
Laravel mix está optimizado para usar con laravel, pero se puede utilizar en cualquier aplicación web, tenga laravel o no. Este artículo lo enfocaremos a una aplicación sin laravel.
Instalación
Para instalar laravel mix necesitamos tener instalado npm, nos situamos en la raíz del proyecto y ejecutamos los siguientes comandos:
npm init -y
npm install laravel-mix --save-dev
npm install cross-env --save-dev
cp node_modules/laravel-mix/setup/webpack.mix.js ./npm init: Creamos el archivo package.json, con -y omitimos el cuestionario y el archivo se creara con datos por defecto.
Editamos el archivo package.json y sustituímos la propiedad «scripts»:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
},
Por el siguiente código:
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "npm run development -- --watch",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
Preparación
Ahora vamos a preparar nuestros archivos css para ser procesados y combinados en un solo archivo. Creamos un archivo llamado app.scss en un directorio que no sea público por el navegador, por ejemplo «resources/sass», en este archivo importamos todos nuestros archivos
@import "bootstrap.scss";
@import "tema.scss";
@import "flexslider.scss";
@import "custom.scss";
@import "josefin_sans.scss";
@import "roboto_condensed.scss";
Modificamos el archivo webpack.mix.js para indicar con mix.sass la ruta de del archivo app.scss y la ruta del archivo css, que genera laravel mix después de procesar nuestro archivo app.scss:
mix.sass('resources/sass/app.scss', 'src/app/webroot/css');
Ahora vamos a preparar nuestros archivos js. Modificamos el archivo
webpack.mix.js y usamos mix.combine para combinar nuestros archivos js. Como primer parámetro, le pasamos las rutas de los archivos js en un array y, como segundo parámetro, la ruta del archivo js resultante procesado por laravel mix:
mix.combine([
'resources/js/jquery-2.1.4.min.js',
'resources/js/main.js',
'resources/js/bootstrap.js',
'resources/js/classie.js',
'resources/js/jarallax.js',
'resources/js/jquery.flexslider.js',
'resources/js/custom.js'
], 'src/app/webroot/js/app.js');Ejecución
Por último solo tenemos que ejecutar los comandos que van a procesar tanto nuestro código css como nuestro código javascript. Tenemos los comandos dev, pensado para desarrollo (no minifica ni ofusca el código) y prod, que lo usaremos para producción:
npm run dev
npm run prodVentajas y resultado
Vamos a ver un ejemplo de una web en la que hemos aplicado laravel mix
para procesar sus archivos css y js .
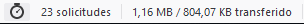
Antes


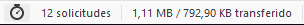
Después

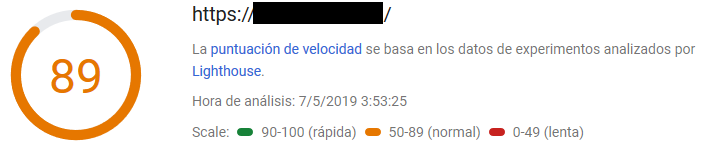
Resultado de google page speed

Solicitudes http para cargar la web
¿Qué ha pasado?
En primer lugar, vemos que para cargar la web en un primer momento necesitábamos 23 solicitudes, después de aplicar laravel mix solo 12. Esto se debe a que todos los archivos css y js (11) ahora se encuentran combinados en 2, uno que tiene todo el código css y otro tiene todo el código js. Con esto reducimos los tiempos de carga.
Por otro lado vemos que gracias a la minificación y la ofuscación logramos, por un lado, mejorar la seguridad de nuestra web y, por otro, reducir el tamaño de los datos recibidos. Esto ayuda a consumir menos datos en nuestras tarifas y por supuesto, acorta los tiempos de carga en nuestra web.
Por último, vemos la valoración de google page speed donde nuestra puntuación mejora notablemente.
Más información
Página oficial de laravel mix: https://laravel-mix.com
Página oficial de webpack: https://webpack.js.org/
Comentarios recientes